[03. 패키지 - PyQt] (3) 버튼, (4) 문자열 표시
작성자 : kim2kie
(2023-02-19)
조회수 : 12427
[참조]
초보자를 위한 Python GUI 프로그래밍 - PyQt5, 이세빈, 2020
https://wikidocs.net/35483
Qt Designer와 PyQt5를 이용하여 보다 쉽게 Python GUI 프로그래밍을 한다.
파이썬의 기본 문법을 학습한 후에 GUI 프로그래밍을 학습한다.
(3) 버튼
1) QPushButton
2) QRadioButton
3) QCheckBox
(4) 문자열 표시
1) QLabel
2) QTextBrowser
------------
(3) 버튼
1) QPushButton
.self.버튼이름.clicked.connect(함수)
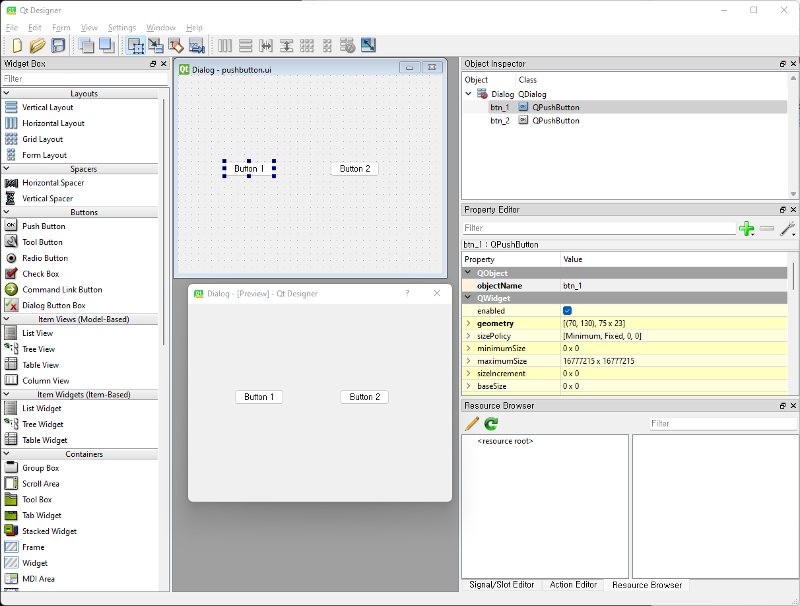
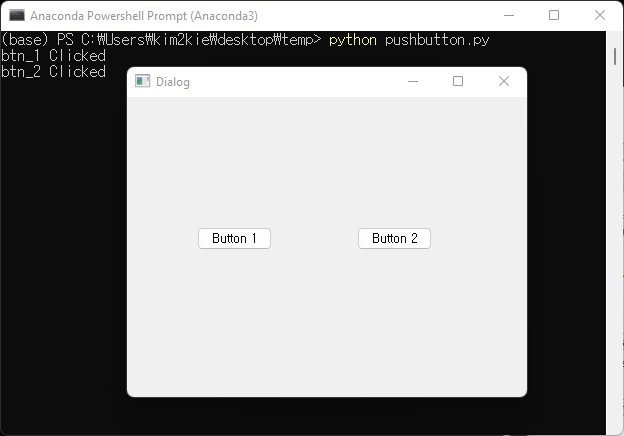
Ex) pushbutton.ui, pushbutton.py
from PyQt5.QtWidgets import *
from PyQt5 import uic
import sys
#UI파일 연결
#단, UI파일은 Python 코드 파일과 같은 디렉토리에 위치해야 한다.
form_class = uic.loadUiType("pushbutton.ui")[0]
#화면을 띄우는데 사용되는 Class 선언
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
#버튼에 기능을 연결하는 코드
self.btn_1.clicked.connect(self.button1Function)
self.btn_2.clicked.connect(self.button2Function)
def button1Function(self) : #btn_1이 눌리면 작동할 함수
print("btn_1 Clicked")
def button2Function(self) : #btn_2가 눌리면 작동할 함수
print("btn_2 Clicked")
if __name__ == "__main__" :
app = QApplication(sys.argv)
myWindow = WindowClass()
myWindow.show()
app.exec_()


.왼쪽 버튼의 ObjectName은 btn_1로, 오른쪽 버튼의 ObjectName은 btn_2로 정한다.
.왼쪽 버튼이 클릭되면 "btn_1 Clicked", 오른쪽 버튼이 클릭되면 "btn_2 Clicked"가 출력되도록 만든다.
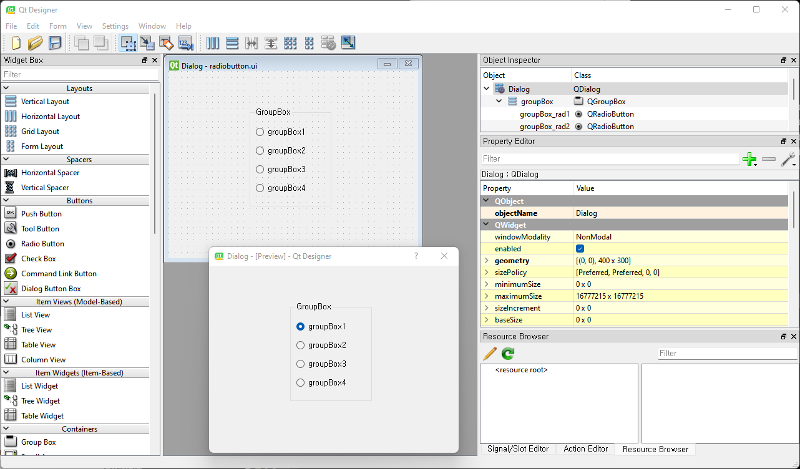
2) QRadioButton
.RadioButton이란 여러 개 중에 한 개만 선택할 수 있게 하는 버튼
.GroupBox와 같은 Container 안에 RadioButton을 넣은 후 사용한다.
.서로 다른 Container안에 들어간 Radiobutton들은 서로에게 영향을 끼치지 않는다.
.self.버튼이름.clicked.connect(함수)
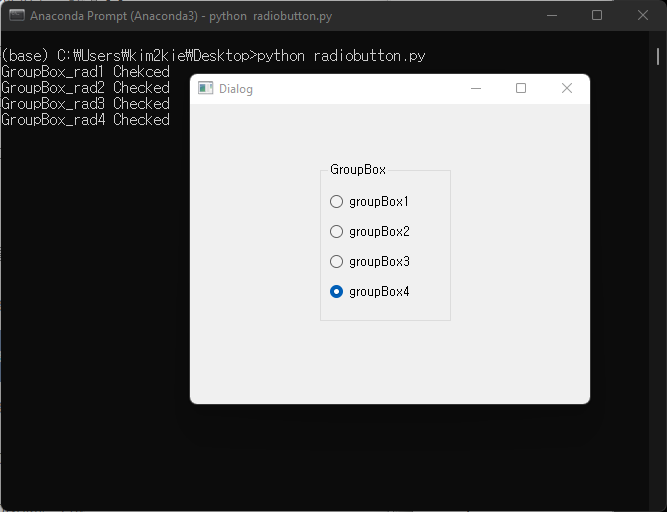
Ex) radiobutton.ui, radiobutton.py
from PyQt5.QtWidgets import *
from PyQt5 import uic
import sys
form_class = uic.loadUiType("radiobutton.ui")[0]
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
#GroupBox안에 있는 RadioButton들을 연결한다.
self.groupBox_rad1.clicked.connect(self.groupboxRadFunction)
self.groupBox_rad2.clicked.connect(self.groupboxRadFunction)
self.groupBox_rad3.clicked.connect(self.groupboxRadFunction)
self.groupBox_rad4.clicked.connect(self.groupboxRadFunction)
def groupboxRadFunction(self) :
if self.groupBox_rad1.isChecked() :
print("GroupBox_rad1 Chekced")
elif self.groupBox_rad2.isChecked() :
print("GroupBox_rad2 Checked")
elif self.groupBox_rad3.isChecked() :
print("GroupBox_rad3 Checked")
elif self.groupBox_rad4.isChecked() :
print("GroupBox_rad4 Checked")
if __name__ == "__main__" :
app = QApplication(sys.argv)
myWindow = WindowClass()
myWindow.show()
app.exec_()


.버튼의 ObjectName(버튼이름)은 groupBox_rad1,2,3,4로 정한다.
.버튼을 클릭하면 "GroupBox_rad1,2,3,4 is Checked"와 같은 문구를 출력한다.
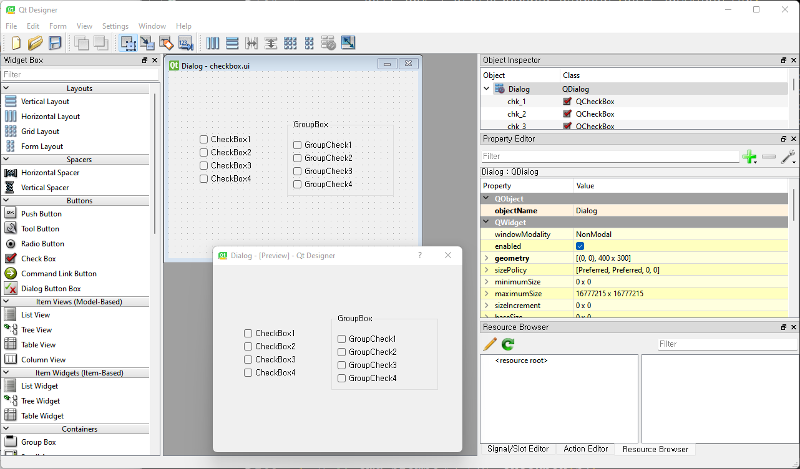
3) QCheckBox
.CheckBox란 여러 개의 선택지가 있을 때 여러 개를 선택할 수 있는 버튼
.GroupBox와 같은 Container 내/밖에 CheckBox를 넣은 후 사용한다.
.self.체크박스이름.stateChanged.connect(함수)
.그룹 밖
-그룹 밖 버튼이름은 chk_1,2,3,4로 정한다.
.그룹 내
-그룹 내 버튼이름은 groupchk_1,2,3,4로 정한다.
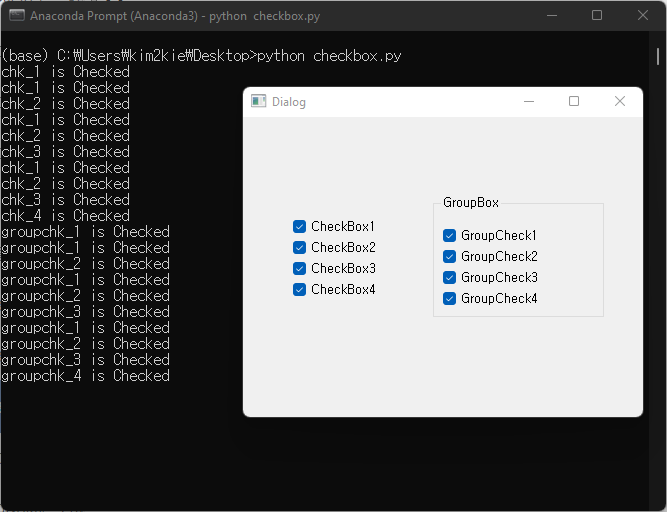
Ex) checkbox.ui, checkbox.py
from PyQt5.QtWidgets import *
from PyQt5 import uic
import sys
form_class = uic.loadUiType("checkbox.ui")[0]
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
#GroupBox 밖에 있는 CheckBox에 기능 연결
self.chk_1.stateChanged.connect(self.chkFunction)
self.chk_2.stateChanged.connect(self.chkFunction)
self.chk_3.stateChanged.connect(self.chkFunction)
self.chk_4.stateChanged.connect(self.chkFunction)
#GroupBox 안에 있는 CheckBox에 기능 연결
self.groupchk_1.stateChanged.connect(self.groupchkFunction)
self.groupchk_2.stateChanged.connect(self.groupchkFunction)
self.groupchk_3.stateChanged.connect(self.groupchkFunction)
self.groupchk_4.stateChanged.connect(self.groupchkFunction)
def chkFunction(self) :
#CheckBox는 여러개가 선택될 수 있기 때문에 elif를 사용하지 않습니다.
if self.chk_1.isChecked() : print("chk_1 is Checked")
if self.chk_2.isChecked() : print("chk_2 is Checked")
if self.chk_3.isChecked() : print("chk_3 is Checked")
if self.chk_4.isChecked() : print("chk_4 is Checked")
def groupchkFunction(self) :
if self.groupchk_1.isChecked() : print("groupchk_1 is Checked")
if self.groupchk_2.isChecked() : print("groupchk_2 is Checked")
if self.groupchk_3.isChecked() : print("groupchk_3 is Checked")
if self.groupchk_4.isChecked() : print("groupchk_4 is Checked")
if __name__ == "__main__" :
app = QApplication(sys.argv)
myWindow = WindowClass()
myWindow.show()
app.exec_()


.그룹 밖
-버튼을 클릭하면 "chk_1,2,3,4 is Checked"와 같은 문구를 출력한다.
.그룹 내
-버튼을 클릭하면 "groupchk_1,2,3,4 is Checked"와 같은 문구를 출력한다.
(4) 문자열 표시
1) QLabel
.Label이란 화면에서 수정할 수 없는 한줄짜리 글자
.self.Label이름.함수
.관련 함수
-.text(): Label에 있는 글자 가져오기
-.setText(String): Label에 글자 작성
-.clear(): Label에 있는 글자 지우기
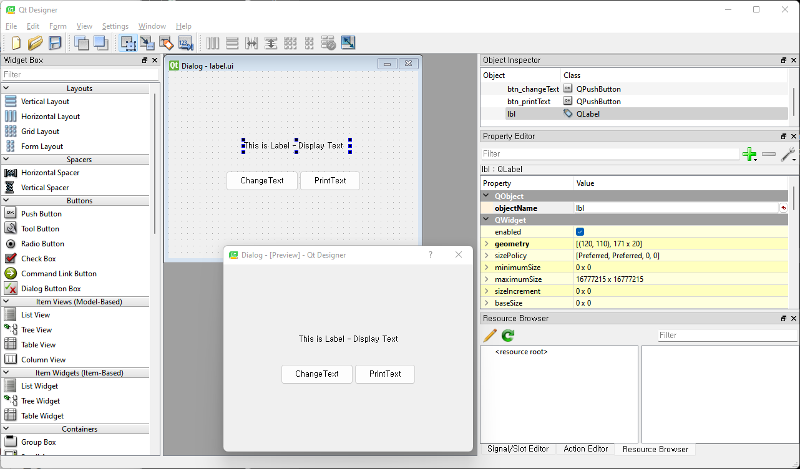
Ex) label.ui, label.py
import sys
from PyQt5.QtWidgets import *
from PyQt5 import uic
form_class = uic.loadUiType("label.ui")[0]
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
#버튼에 기능을 할당하는 코드
self.btn_changeText.clicked.connect(self.changeTextFunction)
self.btn_printText.clicked.connect(self.printTextFunction)
def changeTextFunction(self) :
#self.Label이름.setText("String")
#Label에 글자를 바꾸는 함수
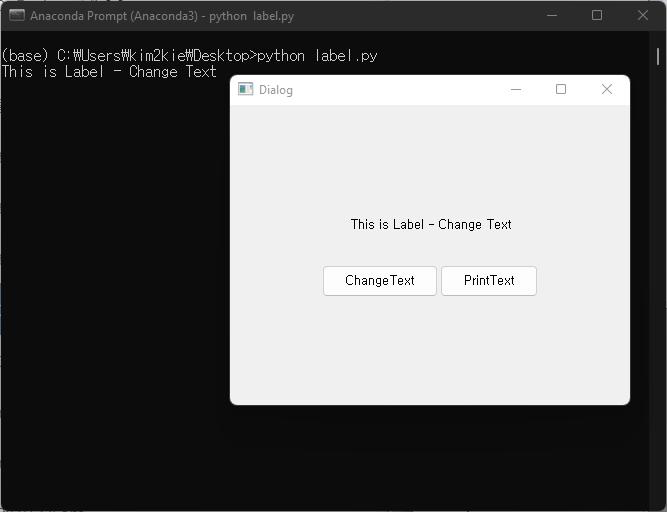
self.lbl.setText("This is Label - Change Text")
def printTextFunction(self) :
#self.Label이름.text()
#Label에 있는 글자를 가져오는 함수
print(self.lbl.text())
if __name__ == "__main__" :
app = QApplication(sys.argv)
myWindow = WindowClass()
myWindow.show()
app.exec_()


2) QTextBrowser
.TextBrowser는 수정은 할 수 없는 글자로 Label과 달리 줄바꿈이 가능하다.
.self.TextBrowser이름.clicked.connect(함수)
.관련 함수
-.toPlainText(): TextBrowser에 있는 글자 가져오기
-.setPlainText(String): TextBrowser에 글자 작성하기
-.append(String): TextBrowser에 글자 추가하기
-.clear(): TextBrowser에 있는 글자 지우기
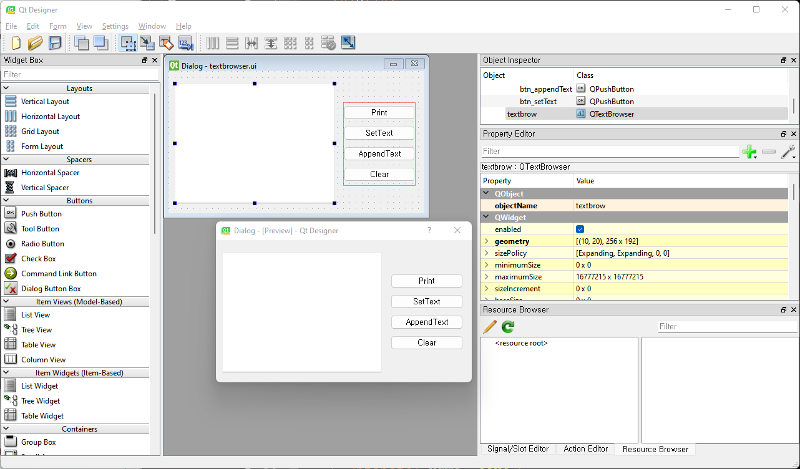
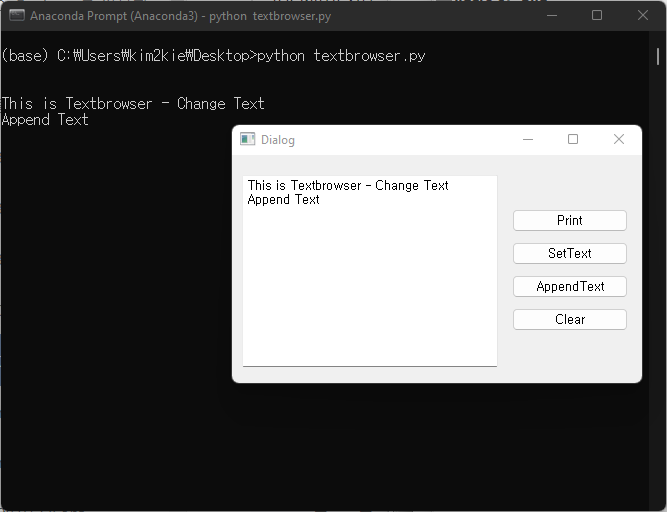
Ex) textbrowser.ui, textbrowser.py
import sys
from PyQt5.QtWidgets import *
from PyQt5 import uic
form_class = uic.loadUiType("textbrowser.ui")[0]
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
#버튼에 기능을 할당하는 코드
self.btn_changeText.clicked.connect(self.changeTextFunction)
self.btn_printText.clicked.connect(self.printTextFunction)
def changeTextFunction(self) :
#self.Label이름.setText("String")
#Label에 글자를 바꾸는 함수
self.lbl.setText("This is Label - Change Text")
def printTextFunction(self) :
#self.Label이름.text()
#Label에 있는 글자를 가져오는 함수
print(self.lbl.text())
if __name__ == "__main__" :
app = QApplication(sys.argv)
myWindow = WindowClass()
myWindow.show()
app.exec_()