[03. 패키지 - PyQt] (6) 위젯
작성자 : kim2kie
(2023-02-19)
조회수 : 12503
[참조]
초보자를 위한 Python GUI 프로그래밍 - PyQt5, 이세빈, 2020
https://wikidocs.net/35483
Qt Designer와 PyQt5를 이용하여 보다 쉽게 Python GUI 프로그래밍을 한다.
파이썬의 기본 문법을 학습한 후에 GUI 프로그래밍을 학습한다.
(6) 위젯
1) QCalendarWidget
2) QPixmap
3) QWebEngineView
4) QProgressBar
5) QListWidget
6) QTableWidget
7) Container
(6) 위젯
1) QCalendarWidget
.QCalendarWidget이란 달력에서 날짜를 선택할 수 있는 위젯
.시그널
-self.CalendarWidget이름.clicked.connect(함수)
-self.CalendarWidget이름.selectionChanged.connect(함수)
-self.CalendarWidget이름.currentPageChanged.connect(함수)
.함수: 현재 상태의 반환
-.selectedDate(): QCalendarWidget에서 선택된 날짜를 반환
-.maximumDate(): QCalendarWidget에서 선택할 수 있는 날짜의 최댓값을 반환
-.minimumDate(): QCalendarWidget에서 선택할 수 있는 날짜의 최솟값을 반환
-.yearShown(): QCalendarWidget에서 현재 보여주고 있는 연도를 int 형식으로 반환
-.monthShown(): QCalendarWidget에서 현재 보여주고 있는 월을 int 형식으로 반환
.함수: Calendar의 페이지 이동
-.setCurrentPage(year,month): 현재 페이지를 원하는 연도, 월로 이동
-.showNextYear(): 현재 달력에서 내년의 달력을 보여줌
-.showNextMonth(): 현재 달력에서 다음달의 달력을 보여줌
-.showPreviousYear(): 현재 달력에서 작년의 달력을 보여즘
-.showPreviousMonth(): 현재 달력에서 저번달의 달력을 보여줌
-.showToday(): 오늘 날짜가 있는 달력을 보여줌
.함수: Calendar의 상태변경
-.setSelectedDate(QDate): 원하는 날짜가 선택되게 설정
-.setDateRange(min,max): QCalendarWidget이 보여줄 날짜의 최대/최솟값을 설정
-.setGridVisible(bool): 달력에서 그리드를 보여줄 지를 결정
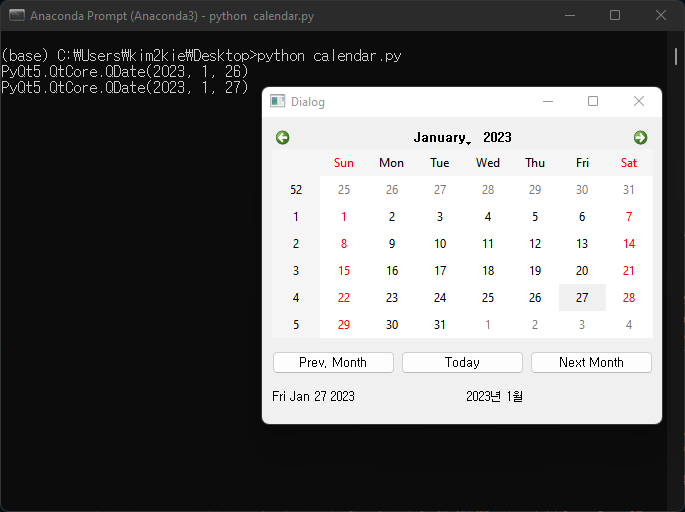
Ex) calendar.ui, calendar.py
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5 import uic
import sys
form_class = uic.loadUiType("calendar.ui")[0]
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
#QCalendarWidget의 시그널
self.calendarWidget.clicked.connect(self.calendarClicked)
self.calendarWidget.currentPageChanged.connect(self.calendarPageChanged)
self.calendarWidget.selectionChanged.connect(self.calendarSelectionChanged)
#QCalendarWidget이 자동으로 오늘 날짜가 있는 달력을 보여주게 설정
self.todayDate = QDate.currentDate()
self.calendarWidget.setCurrentPage(self.todayDate.year(), self.todayDate.month())
#버튼 vs 함수
self.btn_prevMonth.clicked.connect(self.prevMonth)
self.btn_nextMonth.clicked.connect(self.nextMonth)
self.btn_today.clicked.connect(self.today)
#CalendarWidget의 시그널에 연결된 함수들
def calendarClicked(self) :
print(self.calendarWidget.selectedDate())
def calendarPageChanged(self) :
self.year = str(self.calendarWidget.yearShown()) + "년"
self.month = str(self.calendarWidget.monthShown()) + "월"
self.lbl_currentPage.setText(self.year + " " + self.month)
def calendarSelectionChanged(self) :
self.selectedDateVar = self.calendarWidget.selectedDate()
self.lbl_selectedDate.setText(self.selectedDateVar.toString())
#버튼에 연결된 함수들
def prevMonth(self) :
self.calendarWidget.showPreviousMonth()
def nextMonth(self) :
self.calendarWidget.showNextMonth()
def today(self) :
self.calendarWidget.showToday()
if __name__ == "__main__" :
app = QApplication(sys.argv)
myWindow = WindowClass()
myWindow.show()
app.exec_()

.날짜를 선택하면 해당 날짜가 print됨
.선택된 날짜가 바뀌면 아래에 Selected Date Here라고 적힌 Label에 바뀐 선택된 날짜가 표시
.달력의 페이지가 바뀌면 아래에 Current Page Here라고 적힌 Label에 지금 보여지고 있는 달력의 연도, 월이 표시됨
.Prev.Month, Next Month 버튼을 누르면 달력이 전달, 다음 달로 이동
.Today버튼을 누르면 달력이 오늘 날짜를 보여줍니다.
2) QPixmap
.QPixmap이란, PyQt에서 이미지를 보여줄 때 사용하는 객체
.사용법
-Qt Designer에서 위의 사진과 같이 Label을 사진보다 크게 배치
-코딩
a) QPixmap의 객체 생성
b) QPixmap 객체에 사진 호출
c) Label에 QPixmap 객체 표시
a) QPixmap의 객체 생성
Ex)
from PyQt5.QtGui import * #QPixmap import
qPixmapVar = QPixmap() #QPixmap 객체 생성
b) QPixmap 객체에 사진 호출
Ex)
#상대경로 이용
qPixmapVar.load("image.png")
#절대경로 이용
qPixmapVar.load("C://.../image.png")
c) Label에 QPixmap 객체 표시
-label이름.setPixmap(QPixmap 객체)
.함수: 이미지의 Load/Save
-.load(fileName): 이미지 파일에서 이미지를 load
-.loadFromData(Data): 이미지의 정보값을 갖고 있는 객체에서 이미지를 load
-.save(fileName): QPixmap이 가지고 있는 이미지를 파일로 저장
.함수: 이미지의 크기와 관련된 함수
-.scaled(width,height): 이미지의 가로, 세로 크기를 조절
-.scaledToWidth(width): 이미지의 가로크기를 조절
-.scaledToHeight(height): 이미지의 세로크기를 조절
-.size(): QPixmap이 가지고 있는 이미지의 크기를 QSize형식으로 반환
.함수: Pixmap과 관련된 Label의 함수
-.setPixmap(QPixmap): Label의 영역에 사진을 표시
-.pixmap(): Label이 표시하고 있는 사진을 반환
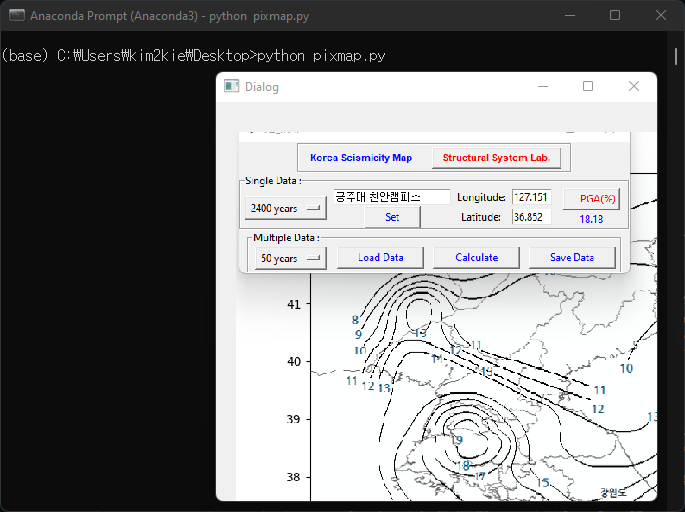
Ex) pixmap.ui, pixmap.py
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5 import uic
import sys
import urllib.request
form_class = uic.loadUiType("pixmap.ui")[0]
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
self.btn_loadFromFile.clicked.connect(self.loadImageFromFile)
self.btn_loadFromWeb.clicked.connect(self.loadImageFromWeb)
self.btn_savePicture.clicked.connect(self.saveImageFromWeb)
def loadImageFromFile(self) :
#QPixmap 객체 생성 후 이미지 파일을 이용하여 QPixmap에 사진 데이터 Load하고, Label을 이용하여 화면에 표시
self.qPixmapFileVar = QPixmap()
self.qPixmapFileVar.load("image_02.png")
self.qPixmapFileVar = self.qPixmapFileVar.scaledToWidth(600)
self.lbl_picture.setPixmap(self.qPixmapFileVar)
def loadImageFromWeb(self) :
#Web에서 Image 정보 로드
urlString = "https://www.kim2kie.com/res/img/index/map_01.png"
imageFromWeb = urllib.request.urlopen(urlString).read()
#웹에서 Load한 Image를 이용하여 QPixmap에 사진데이터를 Load하고, Label을 이용하여 화면에 표시
self.qPixmapWebVar = QPixmap()
self.qPixmapWebVar.loadFromData(imageFromWeb)
self.qPixmapWebVar = self.qPixmapWebVar.scaledToWidth(600)
self.lbl_picture.setPixmap(self.qPixmapWebVar)
def saveImageFromWeb(self) :
#Label에서 표시하고 있는 사진 데이터를 QPixmap객체의 형태로 반환받은 후, save함수를 이용해 사진 저장
self.qPixmapSaveVar = self.lbl_picture.pixmap()
self.qPixmapSaveVar.save("SavedImage.jpg")
if __name__ == "__main__" :
app = QApplication(sys.argv)
myWindow = WindowClass()
myWindow.show()
app.exec_()

.loadFromFile이라는 버튼을 클릭하면 같은 폴더에 있는 image_02.png 파일을 화면에 나타냄
.laodFromWeb이라는 버튼을 누르면 https://www.kim2kie.com/res/img/index/map_01.png 에 있는 사진을 화면에 나타냄
.SaveFromWeb이라는 버튼을 누르면 현재 화면에 보여지고 있는 사진이 SavedImage.jpg라는 이름으로 저장
.모든 사진들은 화면에 표시되기 전, 가로크기를 600px로 변경한 후 화면에 표시
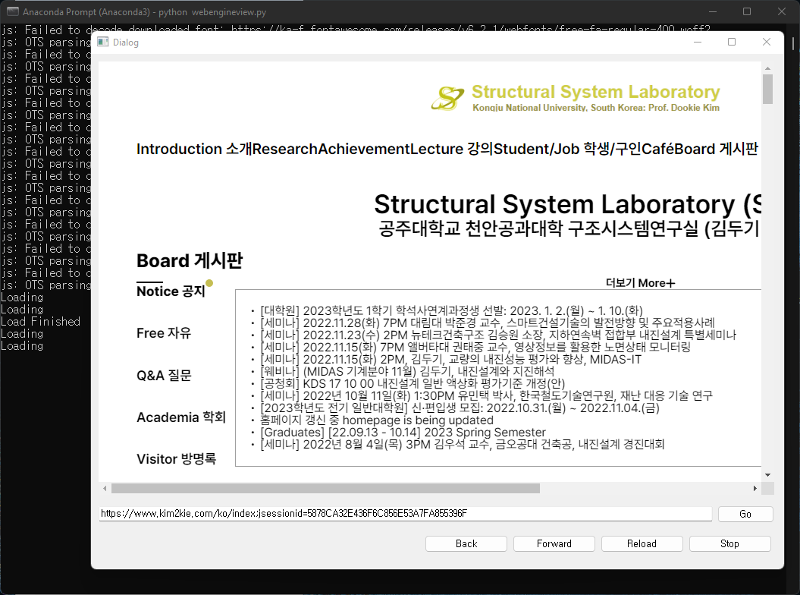
3) QWebEngineView
.QWebEngineView란 웹페이지를 보여줄 수 있는 위젯

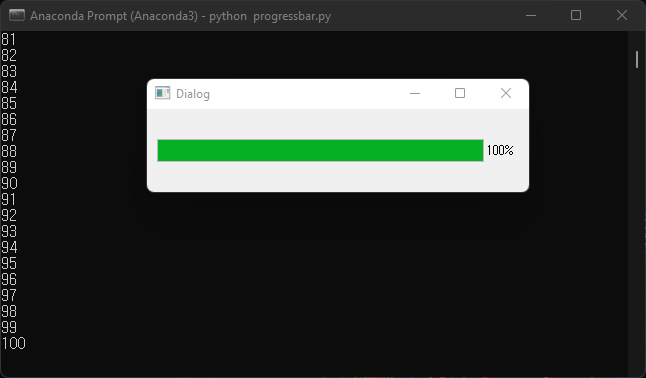
4) QProgressBar
.QProgressBar란 어떤 작업이 진행되고 있다는 것을 시각적으로 보여줄 수 있는 위젯

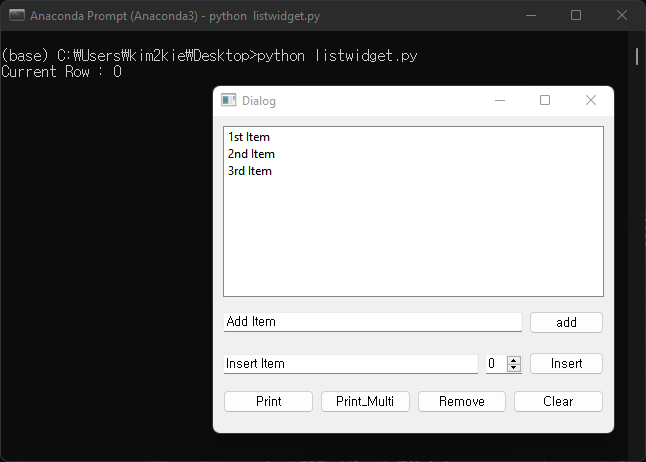
5) QListWidget
.QListWidget이란 항목들이 목록의 형태로 나열되는 위젯

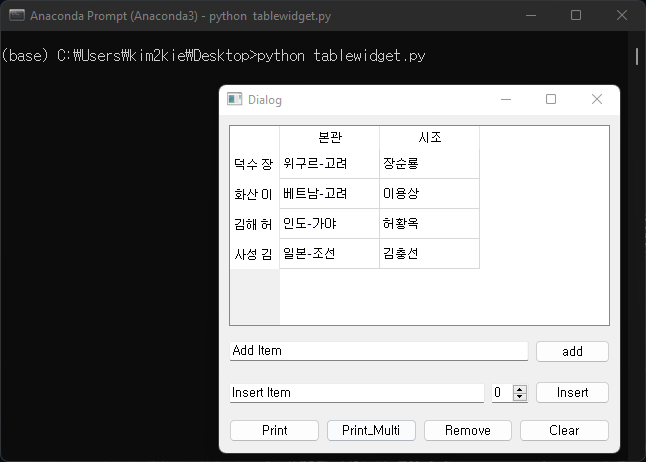
6) QTableWidget
.QTableWidget이란 항목들이 표의 형태로 나열되는 위젯

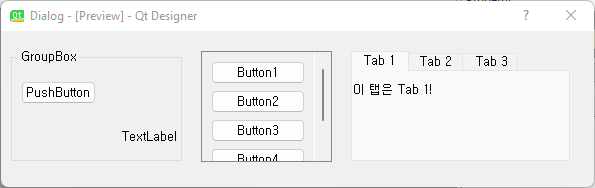
7) Container
.Container들에는 GroupBox, ScrollArea, Tab Widget이 있음
.GroupBox는 여러 위젯들을 하나의 상자 안에 넣을 수 있는 Container
.ScrollArea는 여러 위젯들을 스크롤이 가능한 하나의 상자 안에 넣을 수 있는 Container
.Tab Widget이란 여러 개의 탭을 가지고 있는 Container