[03. 패키지 - PyQt] (1) 둘러보기, (2) 용어
작성자 : kim2kie
(2023-02-19)
조회수 : 12613
[참조]
초보자를 위한 Python GUI 프로그래밍 - PyQt5, 이세빈, 2020
https://wikidocs.net/35477
Qt Designer와 PyQt5를 이용하여 보다 쉽게 Python GUI 프로그래밍을 한다.
파이썬의 기본 문법을 학습한 후에 GUI 프로그래밍을 학습한다.
(1) 둘러보기
1) PyQt란?
2) 설치와 실행
3) Qt Designer 화면 구성
4) UI 작성과 파이썬 코드의 연결
(2) 용어
1) 시그널 vs 함수
(1) 둘러보기
1) PyQt란?
.(C++용으로 개발된) Qt의 레이아웃으로 파이썬 GUI 프로그램을 만드는 framework이다.
.PyGTK, PySide, Tkinter 등 기존의 파이썬 GUI framework는 사용하기 어렵고, 예쁘지 않다.
.PyQt는 디자인이 예쁘고 Qt Designer를 사용하여 쉽게 프로그래밍 할 수 있다.
2) 설치와 실행
.아나콘다를 설치하면 Qt Designer가 자동으로 설치된다.
.Anaconda Prompt에서 'designer'를 입력하면 Qt Designer가 실행된다.
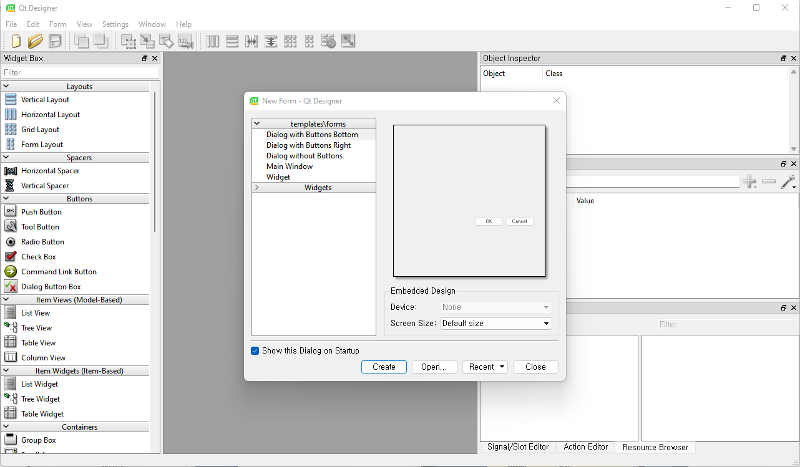
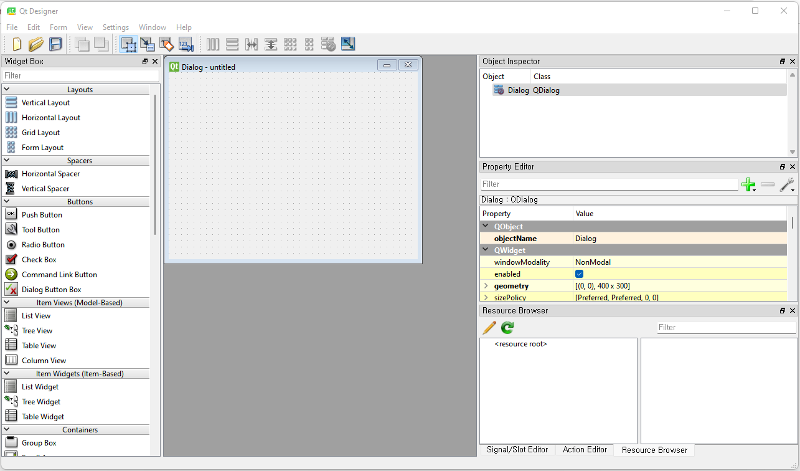
3) Qt Designer 화면 구성
.Anaconda Prompt에서 'designer'를 입력하면 Qt Designer가 실행된다.
.Qt Designer의 구성은 다음과 같다.
-대화창(dialog window, 화면 중앙): 실제 프로그램의 화면이 될 창(window)
-위젯박스(widget box, 화면 좌측): 위젯(버튼 등의 객체)들의 모음
-객체검사기(object inspector, 화면 우측): 위젯들의 종속 관계를 조절
-속성에디터(property editor, 화면 우측): 위젯들의 속성을 조절

4) UI 작성과 파이썬 코드의 연결
.Dialog without Buttons를 누른 후 Create를 눌러 빈 화면을 생성한다.
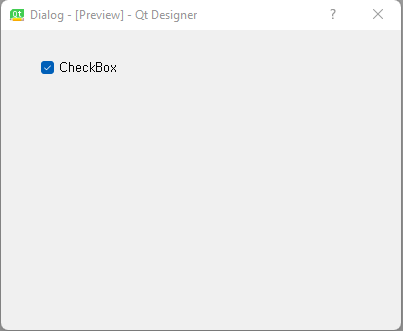
.만든 화면 미리보기(preview): Ctrl + R

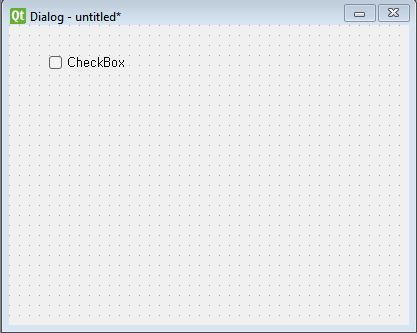
.위젯박스에서 위젯을 대화창에 드래그(drag)하여 추가한다.

.UI 저장하기(save): Ctrl + S
.UI파일은 XML의 형식을 가지며, Python 코드에서 이 XML 파일을 import한 후
위젯들에 기능을 할당해 주면 실제로 기능을 가지고 작동하는 GUI프로그램이 된다.
.직접 XML형식의 ui파일을 수정하여 레이아웃을 수정할 수도 있다.
.연결 방법: Python 코드에서 UI파일을 import하여 작업
.UI 파일(untitled.ui)과 동일한 위치에 다음 Python 파일(untitled.py)을 만든다.
Ex)
import sys
from PyQt5.QtWidgets import *
from PyQt5 import uic
#UI파일 연결
#단, UI파일은 Python 코드 파일과 같은 디렉토리에 위치해야한다.
form_class = uic.loadUiType("untitled.ui")[0]
#화면을 띄우는데 사용되는 Class 선언
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
if __name__ == "__main__" :
#QApplication : 프로그램을 실행시켜주는 클래스
app = QApplication(sys.argv)
#WindowClass의 인스턴스 생성
myWindow = WindowClass()
#프로그램 화면을 보여주는 코드
myWindow.show()
#프로그램을 이벤트루프로 진입시키는(프로그램을 작동시키는) 코드
app.exec_()
.위의 코드를 실행시켜 Qt Designer로 작성한 UI가 표시되는 것을 확인한다.

(2) 용어
1) 시그널 vs 함수
PyQt에서 위젯과 관련된 코드는 크게 시그널과 함수 이렇게 두가지로 분류한다.
.시그널
-위젯의 상태가 바뀌었을 때, 특정 행동을 하게 하는 코드.
-예를 들어 버튼을 눌렸을 때 어떤 행동을 하게 하거나, 다이얼을 돌렸을 때 화면에 다른 값이 표시되게 하는 행동들
-시그널은 위젯마다 다르며, 하나의 위젯에 여러 개의 시그널이 존재할 수 있다.
-시그널은 반드시 화면을 표시하는 Class의 생성자부분에 입력되어야 한다.
.함수
-함수는 시그널과 다르게 위젯에 아무런 변화가 없더라도 실행될 수 있는 코드이다.
-함수는 보통 위젯의 값 설정, 값 가져오기, 속성 변화하기에 사용된다.
-모든 함수의 앞에는 self.ObjectName이 들어가야 한다. 여기서 ObjectName은 Property Editor에서 지정한다.
Ex)
from PyQt5.QtWidgets import *
from PyQt5 import uic
import sys
#UI파일 연결
#단, UI파일은 Python 코드 파일과 같은 디렉토리에 위치해야한다.
form_class = uic.loadUiType("UI파일이름.ui")[0]
#화면을 띄우는데 사용되는 Class 선언
class WindowClass(QMainWindow, form_class) :
def __init__(self) :
super().__init__()
self.setupUi(self)
"""
---------------------------------------------
이 부분에 시그널을 입력해야 한다.
시그널이 작동할 때 실행될 기능은 보통 이 클래스의 멤버함수로 작성한다.
---------------------------------------------
"""
if __name__ == "__main__" :
app = QApplication(sys.argv)
myWindow = WindowClass()
myWindow.show()
app.exec_()
